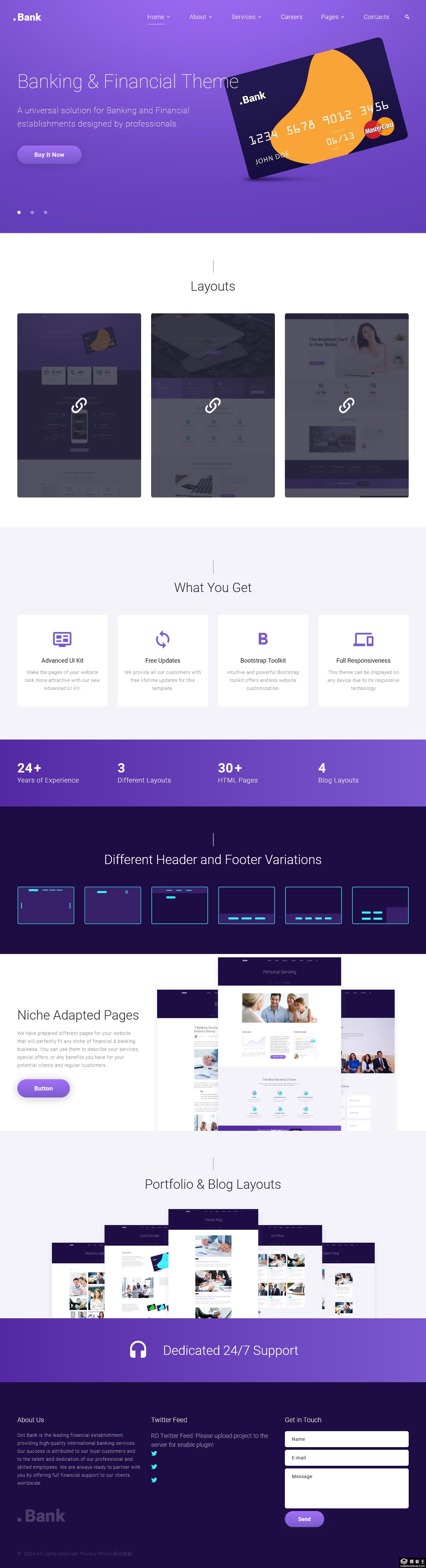
【紫色精英版银行金融网站模板】——专为金融领域打造的高端定制解决方案,巧妙融合现代紫色设计精髓,彰显专业与时尚并重的视觉盛宴。模板设计秉持简洁明了的原则,顶部导航栏一目了然,便于用户瞬息间定位所需;中部页面布局丰富多样,涵盖主页、关于我们、服务概览、合作伙伴及联系我们等核心板块,确保用户轻松获取全方位信息。
为满足金融机构在展示、服务及互动层面的多元需求,本模板精心策划了33款HTML页面模板。其中,四套独具特色的首页设计,为用户带来多样化的浏览享受;关于我们、定价策略、精英团队及招聘专区等页面,为金融机构搭建起全面展示的舞台。服务详情与产品特写页面,则深入挖掘并呈现机构的服务精髓与产品亮点,助力用户做出更加明智的决策。
在功能与插件方面,模板集高级UI组件、全屏响应视频及业务工具包于一身,确保网站在各类设备上均能呈现无与伦比的全响应体验。同时,我们提供持续更新与24小时专业支持,确保网站时刻保持最新状态,运行无忧。
内容发布与互动方面,模板内置多种博客列表与详情页面,以及产品图库,助力金融机构与用户保持紧密互动。精心设计的404与503错误页,以及即将上线-倒计时页面,更是将用户体验提升至全新高度。
用户交互层面,模板提供便捷的登录/注册、隐私政策查阅、搜索结果展示及详尽的联系我们页面,全方位满足用户的账户管理、信息检索及联系需求。
此外,模板还囊括丰富的设计元素,如精美的文字排版、灵活的按钮设计、高效的表单布局、便捷的选项卡切换与手风琴式FAQ、直观的进度条、清晰的表格展示及灵活的网格系统等,为金融机构提供多样化的设计选项与布局方案。综上所述,这款【紫色精英版银行金融网站模板】以其卓越的专业性、贴心的服务性、高度的灵活性及强大的功能性,成为金融机构塑造专业形象、提供全面金融服务的至臻之选。
模板特点:
1、Bootstrap v5框架;
2、响应式设计,兼容所有移动设备;
3、HTML5+CSS3;
4、良好的代码结构,易于阅读及维护;
5、100%可定制。
该模板包含33个HTML页面模板:
1、首页-1(index.html);
2、首页-2(index-1.html);
3、首页-3(index-2.html);
4、首页-4(index-3.html);
5、关于我们(about.html);
6、定价(pricing.html);
7、我们的团队(our-team.html);
8、招聘工作(careers.html);
9、工作详情(single-job.html);
10、我们的服务(services.html);
11、服务详情(single-service.html);
12、博客列表-1(classic-blog.html);
13、博客列表-2(grid-blog.html);
14、博客列表-3(masonry-blog.html);
15、博客列表-4(modern-blog.html);
16、博客详情(single-post.html);
17、产品图库-1(grid-gallery.html);
18、产品图库-2(masonry-gallery.html);
19、产品详情(single-product.html);
20、404错误页(404.html);
21、503错误页(503.html);
22、即将推出-倒计时(coming-soon.html);
23、登录/注册(login.html);
24、隐私策略(privacy-policy.html);
25、搜索结果(search-results.html);
26、联系我们(contacts.html);
27、元素-文字排版(typography.html);
28、元素-按钮(buttons.html);
29、元素-表单(forms.html);
30、元素-选项卡切换、手风琴FAQ(tabs-and-accordions.html);
31、元素-进度条(progress-bars.html);
32、元素-表格(tables.html);
33、元素-网格系统(grid.html)。