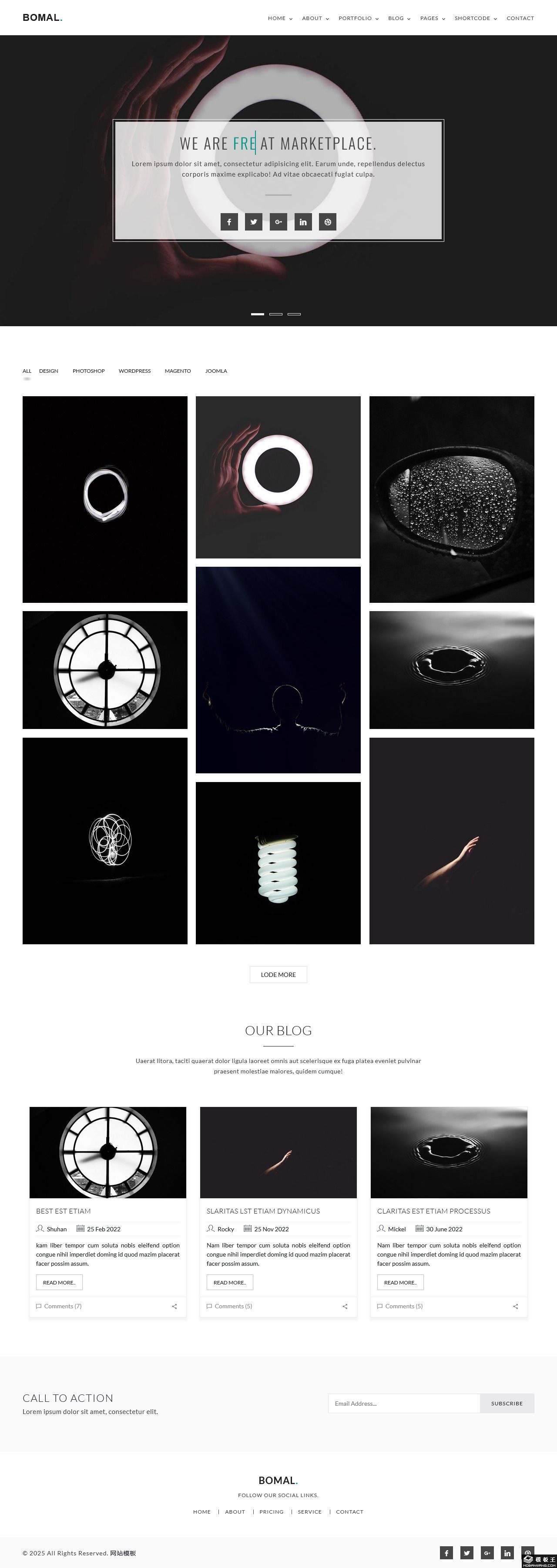
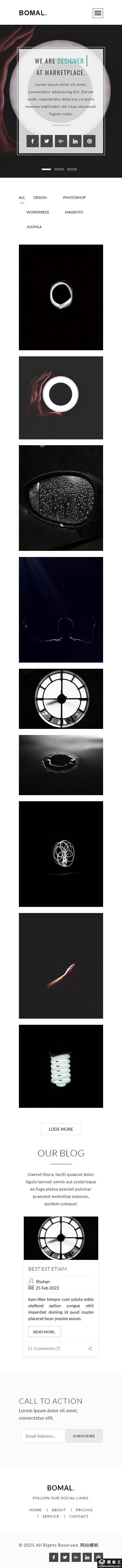
【极简排版创意设计网站模板】这款网站模板以现代简约风格呈现,完美适配各类创意与设计业务。顶部导航栏清晰明了,涵盖主页、关于、定价、服务及联系等关键链接,让用户一键直达所需信息。模板焦点区域精心设计,不仅展现设计者风采,还巧妙融入社交媒体链接,便于用户轻松关注与互动。
主体部分精选一系列高质量设计作品图片,每张图片都蕴含独特创意与艺术韵味,充分彰显设计者的专业实力与无限创意。同时,特设博客板块,发布设计相关精彩文章,丰富网站内容,增强互动性。
这款模板功能全面,设计灵活,包含73个精心打造的页面,满足各种网站展示与交互需求。其中,首页设计多达12种,每种布局风格独特,助力用户根据品牌特色与目标受众选择最佳展示方式。
除了丰富的首页选择,模板还涵盖关于我们页面,详细介绍公司或个人历史、愿景与核心价值观,增进访客了解与信任。案例图库部分提供28种展示方式,包括不同列数、布局与风格,让用户以最恰当方式展示作品集,凸显项目创意与美感。
博客部分设计完善,包含8种列表布局与8种详情页面,方便用户分享行业资讯、设计理念与项目案例,增强与访客互动与粘性。
此外,模板还贴心提供定价表、服务页面、联系我们页面以及多种元素页面(如页面顶部、底部、按钮、订阅、进度条等),功能丰富,展示方式多样,全面满足用户需求。
整体设计注重细节与视觉效果,布局清晰,图像精美,色彩搭配协调,营造出专业、现代且富有创意的氛围。简约的黑白配色更显高雅与专业,使这款模板成为展示作品、服务与团队的理想之选。相信它能助力用户吸引更多潜在客户,有效提升品牌形象与市场竞争力。
模板特点:
1、Bootstrap v5框架;
2、响应式设计,兼容所有移动设备;
3、HTML5+CSS3;
4、良好的代码结构,易于阅读及维护;
5、100%可定制。
该模板73个HTML页面:
1、首页-1(index.html);
2、首页-2(index-2.html);
3、首页-3(index-3.html);
4、首页-4(index-4.html);
5、首页-5(index-5.html);
6、首页-6(index-6.html);
7、首页-7(index-7.html);
8、首页-8(index-8.html);
9、首页-9(index-9.html);
10、首页-10(index-10.html);
11、首页-11(index-11.html);
12、首页-12(index-12.html);
13、关于我们(about-us.html);
14、关于我(about-me.html);
15、案例图库-1(portfolio-1.html);
16、案例图库-2(portfolio-2.html);
17、案例图库-3(portfolio-3.html);
18、案例图库-4(portfolio-4.html);
19、案例图库-5(portfolio-2-column-boxed-gutter.html);
20、案例图库-6(portfolio-2-column-boxed-gutter-full.html);
21、案例图库-7(portfolio-2-column-boxed-no-gutter.html);
22、案例图库-8(portfolio-2-column-boxed-no-gutter-full.html);
23、案例图库-9(portfolio-3-column-boxed-gutter.html);
24、案例图库-10(portfolio-3-column-boxed-gutter-full.html);
25、案例图库-11(portfolio-3-column-boxed-no-gutter.html);
26、案例图库-12(portfolio-3-column-boxed-no-gutter-full.html);
27、案例图库-13(portfolio-4-column-boxed-gutter.html);
28、案例图库-14(portfolio-4-column-boxed-gutter-full.html);
29、案例图库-15(portfolio-4-column-boxed-no-gutter.html);
30、案例图库-16(portfolio-4-column-boxed-no-gutter-full.html);
31、案例图库-17(portfolio-2-column-masonry-gutter.html);
32、案例图库-18(portfolio-2-column-masonry-gutter-full.html);
33、案例图库-19(portfolio-2-column-masonry-no-gutter.html);
34、案例图库-20(portfolio-2-column-masonry-no-gutter-full.html);
35、案例图库-21(portfolio-3-column-masonry-gutter.html);
36、案例图库-22(portfolio-3-column-masonry-gutter-full.html);
37、案例图库-23(portfolio-3-column-masonry-no-gutter.html);
38、案例图库-24(portfolio-3-column-masonry-no-gutter-full.html);
39、案例图库-25(portfolio-4-column-masonry-gutter.html);
40、案例图库-26(portfolio-4-column-masonry-gutter-full.html);
41、案例图库-27(portfolio-4-column-masonry-no-gutter.html);
42、案例图库-28(portfolio-4-column-masonry-no-gutter-full.html);
43、案例详情-1(single-portfolio.html);
44、案例详情-2(single-portfolio-slide.html);
45、博客列表-1(blog.html);
46、博客列表-2(blog-2-column.html);
47、博客列表-3(blog-4-column-full.html);
48、博客列表-4(blog-full-widht.html);
49、博客列表-5(blog-left-sidebar.html);
50、博客列表-6(blog-left-sidebar-full.html);
51、博客列表-7(blog-right-sidebar.html);
52、博客列表-8(blog-right-sidebar-full.html);
53、博客详情-1(single-blog.html);
54、博客详情-2(single-blog-audio.html);
55、博客详情-3(single-blog-full.html);
56、博客详情-4(single-blog-no-media.html);
57、博客详情-5(single-blog-soundcloud.html);
58、博客详情-6(single-blog-video.html);
59、博客详情-7(single-blog-vimeo.html);
60、博客详情-8(single-blog-youtube.html);
61、404错误页(404.html);
62、定价表(pricing.html);
63、我们的服务(service-page.html);
64、联系我们-1(contact.html);
65、联系我们-2(contact-2.html);
66、元素-页面顶部(shortcode-header.html);
67、元素-页面底部(shortcode-footer.html);
68、元素-按钮(shortcode-buttons.html);
69、元素-订阅(shortcode-newslatter.html);
70、元素-进度条(shortcode-progressbar.html);
71、元素-圆形数据图形(shortcode-circle.html);
72、元素-手风琴FAQ(shortcode-accordion.html);
73、元素-面包屑导航(shortcode-breadcrumb.html)。