【西式汉堡餐饮服务专属网站模板】——简约现代设计,打造极致用户体验
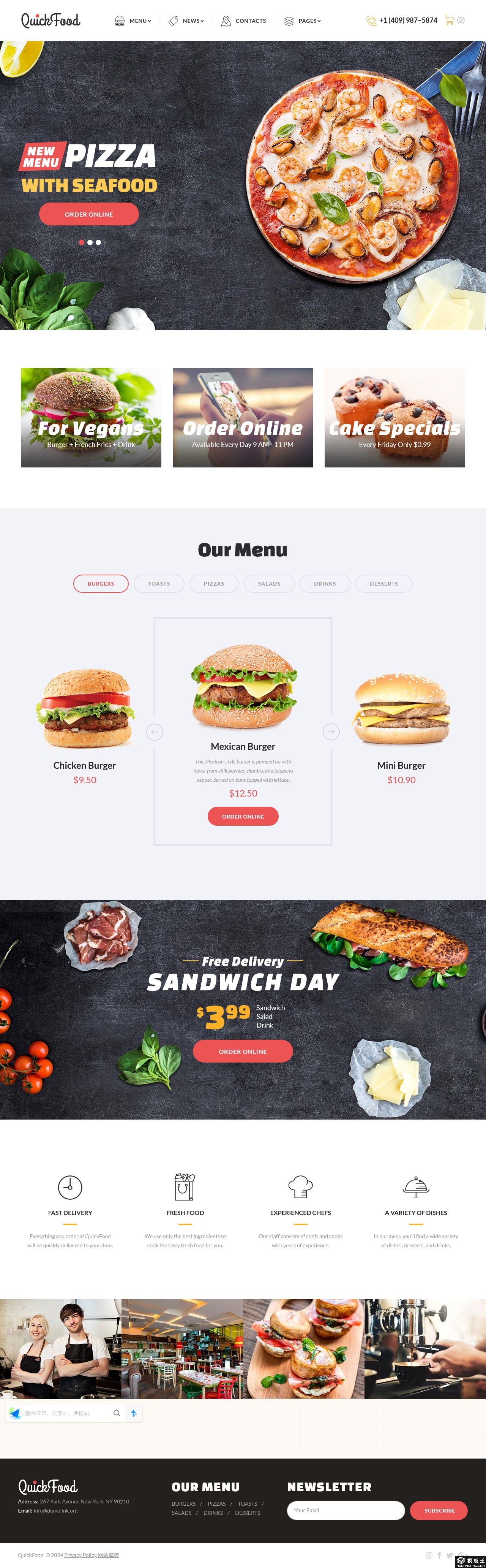
这款专为西式汉堡餐饮服务定制的网站模板,巧妙融合了简洁与现代的设计理念,旨在为用户带来流畅愉悦的浏览盛宴。模板顶部精心设计的直观导航栏,涵盖了菜单、新闻、联系方式及页面导航等核心板块,让用户轻松定位所需信息,尽享便捷导航。
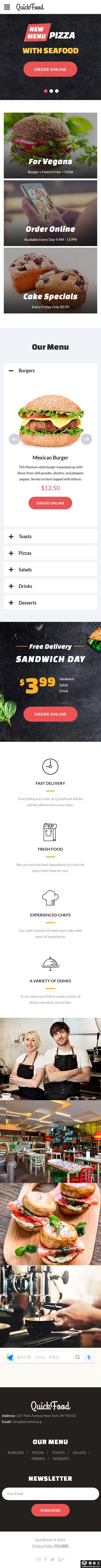
首页以轮播图形式动感呈现餐厅的特色汉堡、披萨、沙拉等美味佳肴,以及最新促销信息,不仅瞬间吸引用户眼球,更激发了他们强烈的点餐欲望。在菜单展示上,模板对各类美食进行了精细分类,每道菜品均配以高清美图与详尽价格说明,让用户一目了然地领略菜品魅力,轻松做出满意选择。
更为出色的是,这款模板不仅深度契合餐饮行业的特定需求,更是一个全面且高度灵活的网站构建神器。它囊括了多达40个精心打造的HTML页面,从基础功能到高级元素应有尽有,为网站建设提供了无限可能与丰富内容。无论是三种风格迥异的首页设计,还是针对特定场景的专属页面,如招聘工作、常见问题解答等,都能轻松满足不同用户群体的多样化需求。此外,模板还贴心配备了404、503错误页,以及搜索结果和网站维护页面,确保用户在任何情况下都能获得温馨友好的反馈。
在内容呈现方面,模板特别强化了菜单与菜品的展示效果,包括菜单分类、详情页、菜品列表与详情页,以及购物车功能,完美适配餐饮与电商类网站。同时,关于我们、联系我们页面以及多样化的图库页面,为展示餐厅背景、联系方式与视觉作品提供了极大便利。新闻博客部分则通过四种不同的列表布局与详细的博客详情页,为发布与分享最新动态、行业资讯提供了强大支撑。而丰富的UI组件与功能元素,如文字排版、按钮、表单等,更是为开发者提供了全面的设计工具箱,轻松应对不同场景下的设计需求。
综上所述,这款西式汉堡餐饮服务专属网站模板,以其全面性、灵活性与高度可定制性,成为了构建多样化、高互动性网站的理想之选。无论是企业官网、餐饮电商、新闻博客还是其他类型网站,都能在这款模板中找到完美契合的解决方案,助力用户轻松打造专业、现代且高效的在线形象。
模板特点:
1、Bootstrap v5框架;
2、响应式设计,兼容所有移动设备;
3、HTML5+CSS3;
4、良好的代码结构,易于阅读及维护;
5、100%可定制。
该模板包含40个HTML页面:
1、首页-1(index.html);
2、首页-2-公司(index-corporate.html);
3、首页-3-侧边栏(index-sidebar.html);
4、招聘工作(careers.html);
5、常见问题解答(faq.html);
6、促销产品(deals.html);
7、即将推出-倒计时(coming-soon.html);
8、404错误页(404.html);
9、503错误页(503.html);
10、搜索结果(search-results.html);
11、网站维护中(maintenance.html);
12、使用条款(privacy.html);
13、我们的团队(team.html);
14、团队成员简介(member-profile.html);
15、客户评价(testimonials.html);
16、菜单分类(menu-classic.html);
17、菜单详情(menu-single.html);
18、菜品列表(menu-modern.html);
19、菜品详情(shop-single.html);
20、购物车(shop-cart.html);
21、关于我们(about.html);
22、联系我们(contacts.html);
23、图库-1(gallery-cobbles.html);
24、图库-2(gallery-condensed.html);
25、图库-3(gallery-grid.html);
26、图库-4(gallery-masonry.html);
27、新闻博客列表-1(blog-classic.html);
28、新闻博客列表-2(blog-grid.html);
29、新闻博客列表-3(blog-masonry.html);
30、新闻博客列表-4(blog-modern.html);
31、新闻博客详情(blog-post.html);
32、元素-文字排版(typography.html);
33、元素-按钮(buttons.html);
34、元素-表单(forms.html);
35、元素-图标(icons.html);
36、元素-选项卡切换、手风琴FAQ(tabs.html);
37、元素-网格系统(grid.html);
38、元素-表格(tables.html);
39、元素-进度条(progress-bars.html);
40、元素-登录/注册(login-register.html)。