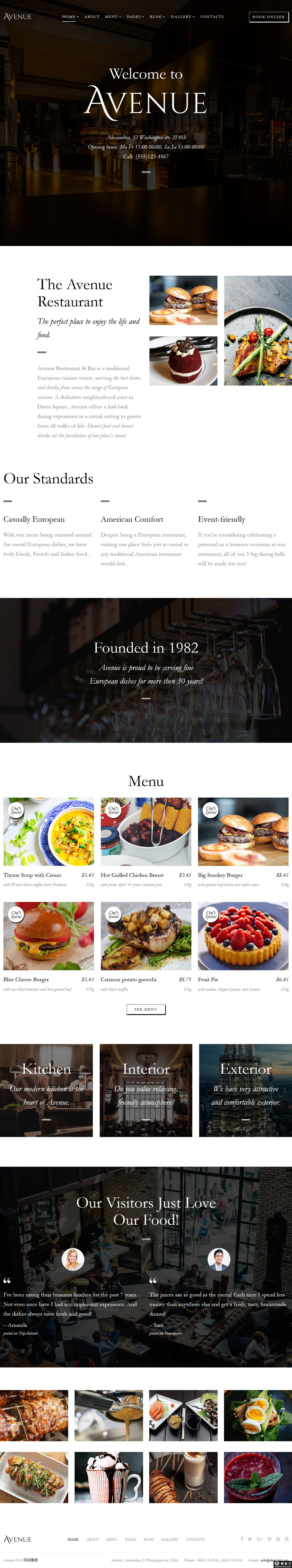
【尊享高端餐饮品牌网站模板】——优雅呈现,精致体验,全方位塑造品牌形象
这款专为高端餐饮品牌量身定制的网站模板,以简约而不失优雅的设计风格,完美诠释了餐厅的高品质与细腻韵味。首页以震撼的大幅背景图与醒目的欢迎语开篇,瞬间捕获访客心弦,营造出既温馨又专业的首印象。页面中部匠心独运,精心陈列餐厅特色菜品,高清美图搭配详尽价格信息,既撩动访客的味蕾,又便于他们轻松甄选心仪佳肴。同时,模板巧妙融合欧洲古典韵味与美式舒适风情,加之亲切周到的服务氛围,让每位访客尽享宾至如归的温馨体验。
模板功能全面,设计灵活多变,专为餐饮、酒店及相关服务行业精心打造。它囊括了多达54个精心雕琢的HTML页面模板,从首页的引人入胜,到多样化的页面顶部与底部设计,再到详尽无遗的菜单展示与菜品详情,每一处细节都彰显匠心,旨在满足不同用户的个性化需求与偏好。特别是菜单部分,不仅提供了开胃菜、主菜、甜点、饮料等多品类菜单页面,更配备菜品详情页,以高清美图与详尽描述,让访客全方位、直观地领略每道菜品的独特魅力与风味。此外,账单结算页面与餐桌预订功能的融入,更是极大提升了用户体验的便捷性与舒适度。
在团队与服务展示方面,模板同样表现出众。通过我们的团队页面与团队成员简介页面,访客可深入了解餐厅或酒店的团队架构与成员风采,从而增强对品牌的信任感与归属感。而服务列表与服务详情页面,则详尽介绍了餐厅或酒店提供的各项服务内容,让访客能够轻松获取所需信息,进一步提升满意度。
值得一提的是,模板还涵盖了客户评价、定价表、404错误页、搜索结果页、即将推出页面、隐私政策等实用页面,以及丰富多彩的博客列表与详情页面,为访客提供了全方位的浏览与互动体验。同时,多种元素的融入,如手风琴FAQ、选项卡、按钮、文字排版、倒计时、横条计数器、数字计数器与圆圈计数器等,为网站定制提供了无限可能,助力管理员轻松打造出独具特色的网站风格,进一步提升品牌形象与吸引力。
综上所述,这款网站模板以其全面的功能、精美的设计、卓越的用户体验以及高度的灵活性,已然成为餐饮、酒店或相关服务行业展示自身形象、推广服务、吸引访客的理想之选,助力品牌迈向更高峰。
模板特点:
1、Bootstrap v4框架;
2、响应式设计,兼容所有移动设备;
3、HTML5+CSS3;
4、良好的代码结构,易于阅读及维护;
5、100%可定制。
该模板包含54个HTML页面:
1、首页(index.html);
2、页面顶部-默认(header-default.html);
3、页面顶部-创意(header-creative.html);
4、页面顶部-透明(header-transparent.html);
5、页面底部-1(footer-corporate.html);
6、页面底部-2(footer-minimal.html);
7、页面底部-3(footer-modern.html);
8、关于我们(about.html);
9、菜单-1(menu.html);
10、菜单-2-开胃菜(starters.html);
11、菜单-3-主菜(main-courses.html);
12、菜单-4-甜点(desserts.html);
13、菜单-5-饮料(drinks.html);
14、菜品详情(single-product.html);
15、账单结算(calculator.html);
16、我们的团队(our-team.html);
17、团队成员简介(team-member-profile.html);
18、服务列表(services.html);
19、服务详情(single-service-page.html);
20、餐桌预订(reservation.html);
21、预定日期(table-reservation.html);
22、客户评价(testimonials.html);
23、定价表(pricing-table.html);
24、404错误页(404-page.html);
25、搜索结果(search-results.html);
26、即将推出(coming-soon.html);
27、隐私策略(privacy-policy.html);
28、博客列表-1(classic-blog.html);
29、博客列表-2(justify-blog.html);
30、博客列表-3(masonry-blog.html);
31、博客列表-4(grid-blog.html);
32、博客列表-5(left-sidebar.html);
33、博客列表-6(right-sidebar.html);
34、博客列表-7(no-sidebar.html);
35、博客详情-1(standard-post.html);
36、博客详情-2(nonstandard-post.html);
37、博客详情-3(nonstandard-post-with-sidebar.html);
38、博客详情-4(gallery-post.html);
39、博客详情-5(image-post.html);
40、博客详情-6(link-post.html);
41、博客详情-7(quote-post.html);
42、博客详情-8(video-post.html);
43、博客详情-9(audio-post.html);
44、环境展示(portfolio.html);
45、环境展示详情(single-portfolio.html);
46、联系我们(contacts.html);
47、元素-手风琴FAQ(accordion.html);
48、元素-选项卡(tabs.html);
49、元素-按钮(buttons.html);
50、元素-文字排版(typography.html);
51、元素-倒计时(countdown.html);
52、元素-横条计数器(animated-counter.html);
53、元素-数字计数器(number-counter.html);
54、元素-圆圈计数器(circles-counter.html)。